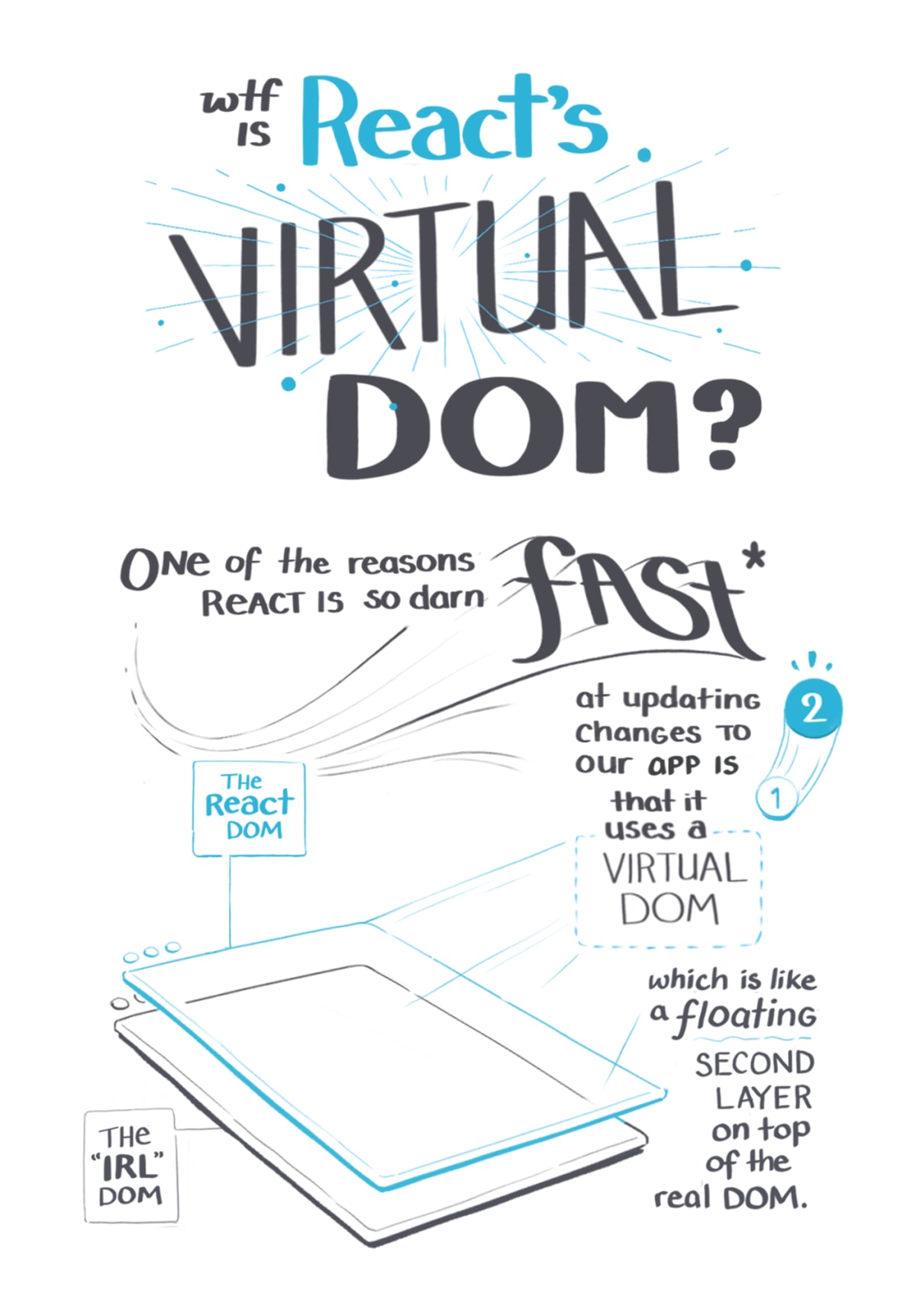
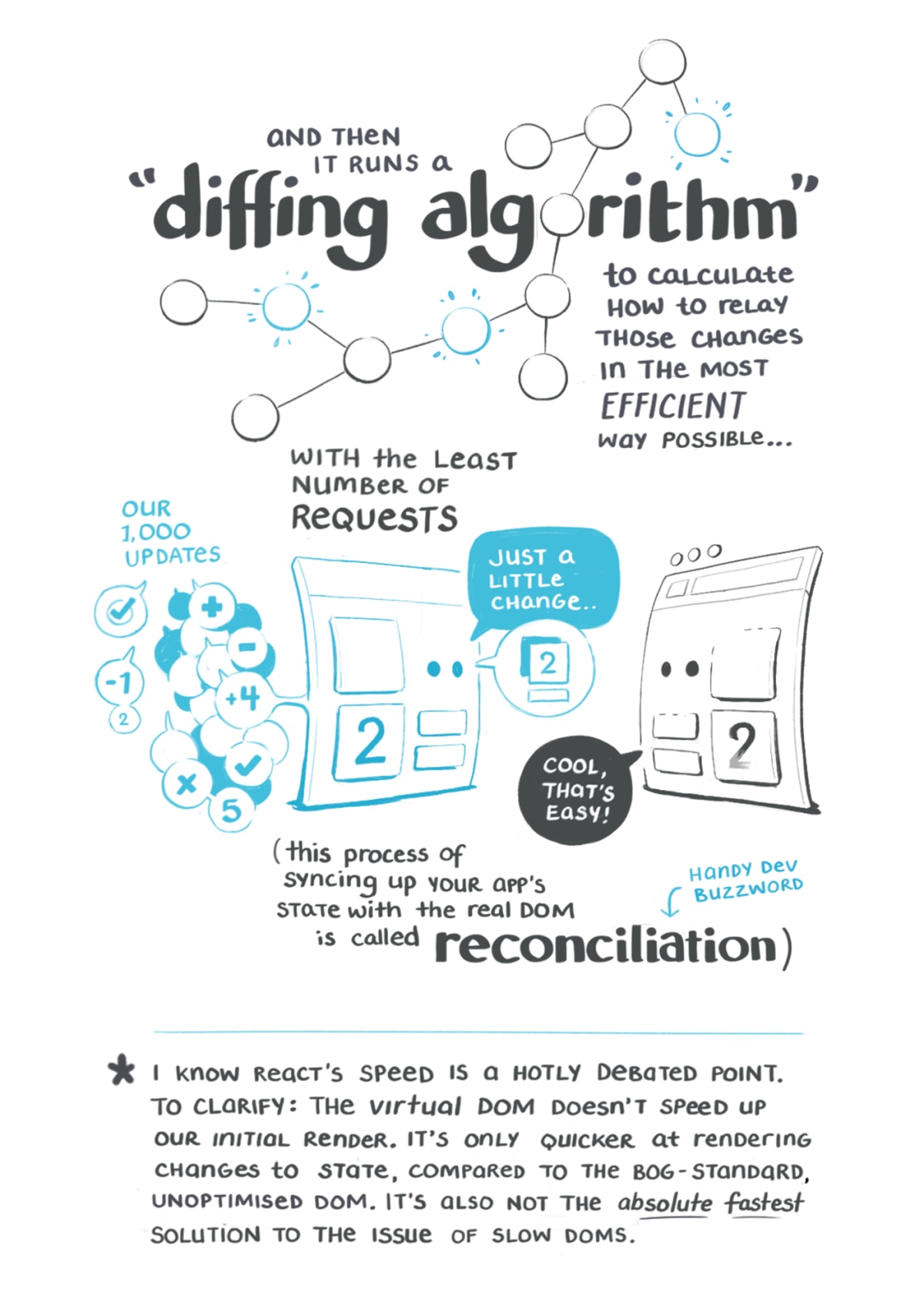
The idea of the virtual DOM system helped clarify a few things for me. Primarily it got me to understand the DOM, the virtual DOM, and your React app are all separate systems talking to one another. Not one big mesh. While learning it I drew out an explanation you can see below.




Want more illustrated notes on web development?
Take a look at , or find out